Icons
Lever icons are comprised of strokes with a colored accent fill. The icons should only be used on a white background or light grey background. Never alter the color of the icons or the style of the icons to accommodate your layout.
Icon Examples
Color Palette
Lever icons are comprised of strokes with limited color fills as accents. The stroke should always be Lever Navy and the color fills are always Turquoise Blue. The icon should be transparent so it can be used on either a white or very light grey (Snow #F9F9F9) background.

Lever Navy (Blue 800)
#004A7F
RGB (0, 74, 127)

Turquoise Blue
#4CD4FF
RGB (76, 212, 255)

White
#FFFFFF
RGB (255, 255, 255)
Icon Misuse
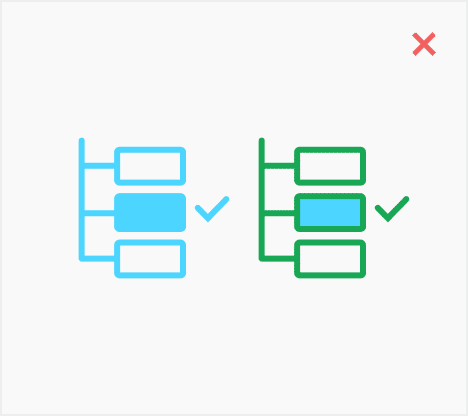
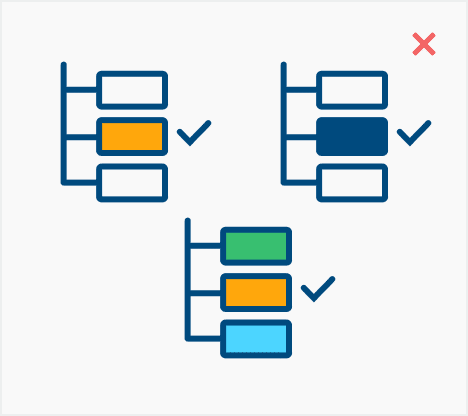
Altering the style of the icon is not allowed.




- Do not alter the color of the accent fills or add additional colors.
- Do not alter the color of the strokes.
- Do not embellish the logos with drop shadows.
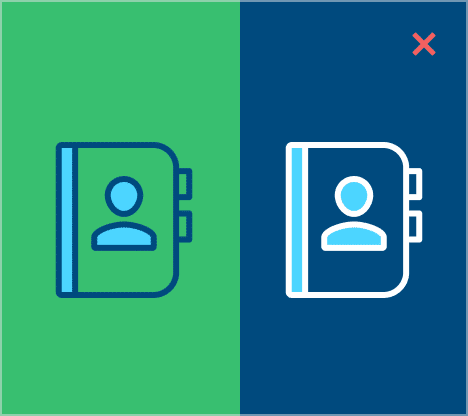
- Do not use the icon on a colored background.
- Do not reverse the icon to use on a dark background.